In diesem Tutorial zeige ich dir, welche Gründe für eine SSL-Verschlüsselung sprechen und wie du ein WordPress-System beim Hostingprovider all-inkl.de auf https umstellst und unsichere Elemente am Beispiel des Elmastudio-Themes Tatami entfernen kannst.
Warum auf SSL-Verschlüsselung umstellen?
Es gibt viele Gründe, https statt http bei Webseiten zu verwenden:
- Rechtliche Gründe
Wer verschlüsselte Kommunikation einsetzt bei Webseiten, die Userdaten durch das Netz schicken (Shops, Kontaktformulare), ist rechtlich auf der sicheren Seite. Mehr dazu hier. Es stehen bereits Bußgelder für Webseiten mit unverschlüsselten Kontakformularen im Raum. - Datenschutz
Auf der Website der Bundesbeauftragten für Datenschutz und Informationsfreiheit steht: „Das Protokoll Secure Socket Layer (SSL) ist ein Verfahren zur sicheren Kommunikation zwischen Web-Server und Browser mit dem gleichzeitig die Authentizität des Web-Servers sichergestellt werden kann.“ - Trust
Das grüne Verschlüsselungssymbol in der Adresszeile des Browsers bewirkt zusätzlich zum (technischen) Datenschutz Vertrauen des Besuchers in die Seite selbst. Browser wie Google Chrome werden künftig sogar mit Warnungen auf unverschlüsselte Seiten hinweisen. - Geschwindigkeit
An sich bremst die höhere Sicherheit durch die aufwändigere SSL-Kommunikation eine Webseite ein wenig aus. Es gibt allerdings das neue Protokoll HTTP/2, das die Auslieferung von Webseiten deutlich beschleunigt. „HTTP/2 funktioniert also „eigentlich“ auch ohne HTTPS, allerdings unterstützen die aktuellen Browser HTTP/2 nur mit HTTPS.“ Also: Den Geschwindigkeitsgewinn von HTTP/2 gibt es nur mit SSL, insofern wird die Seite mit https schneller. Mehr dazu bei Peer Wandinger. - Ranking-Faktor
Dass Google bei SSL sogar einen Ranking-Bonus gewährt wurde entsprechend kommuniziert. Searchmetrics schreibt: „Google hat im August 2014 bekanntgegeben, dass die HTTPS-Verschlüsselung von Webseiten ein Ranking-Signal ist – zu Beginn mit leichtem Impact.“ Klar ist allerdings auch: Sobald alle Betreiber ihre Webseite auf SSL umgestellt haben, ist dieser mögliche kleine Rankingvorteil wieder Makulatur. - Datenqualität
Schlundtechnologies schreiben in ihrem Artikel: „Wechselt ein User von einer HTTPS-Seite auf eine unverschlüsselte Seite, so geht der Referrer verloren. Das heißt, der Aufruf der Ausgangs-URL wird gelöscht und lediglich der Besuch der unverschlüsselten Seite wird als direkter Visit in Webanalyse-Tools wie Google Analytics gewertet. Wechselt man hingegen von einem verschlüsselten Onlineauftritt auf eine andere SSL-verschlüsselte Webseite, bleibt der Referrer bestehen und die Datenqualität steigt.“
Aus meiner Sicht als Suchmaschinenoptimierer gibt es auch einen massiven Nachteil: Durch die URL-Änderungen, die bei der Umstellung entstehen, fallen erst einmal die positiven Signale jedes Dokumentes weg. Google hat allerdings kommuniziert, dass es keinen Verlust des PageRanks bei 30x-Weiterleitungen mehr gibt. Insofern stehen bei sauberer Umstellung vier Vorteile einem womöglich kaum noch gravierenden Nachteil gegenüber. Die Logik sagt also: Machen!
Aktuell führe ich einen Praxistest „Auswirkungen von SSL-Umstellungen auf die Sichtbarkeit von Projekten“ durch. Sobald ich valide Daten habe – voraussichtlich Dezember 2016 – werde ich diese auf seo-scene.de veröffentlichen und hier verlinken.
1. SSL Verschlüsselung aktivieren
Let’s Encrypt ist bei allinkl in allen Paketen ab „Privat Plus“ kostenfrei integriert. Falls du nur das „Privat“-Paket nutzt, musst du erst in der Members-Area entweder in den nächsthöheren Tarif wechseln oder SSL für einen Euro pro Monat dazubuchen – der Aufpreis lohnt sich. Achtung: Bei einem Paket-Wechsel ändern sich aufgrund des Server-Umzugs die IP-Adresse, bei externen Domains nutzt man entweder schon die entsprechenden kasserver oder muss die IP ändern.
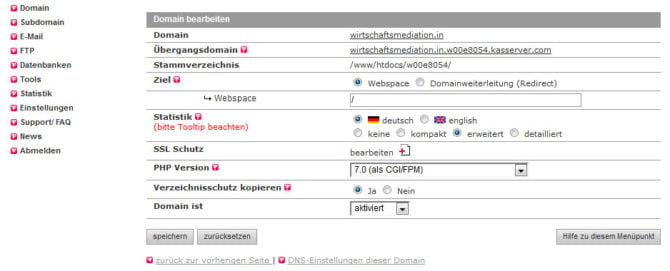
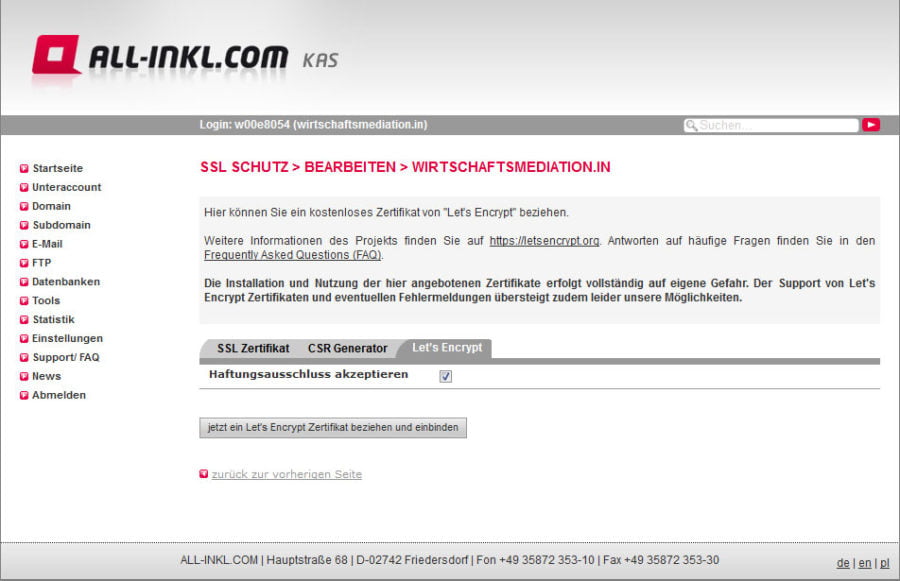
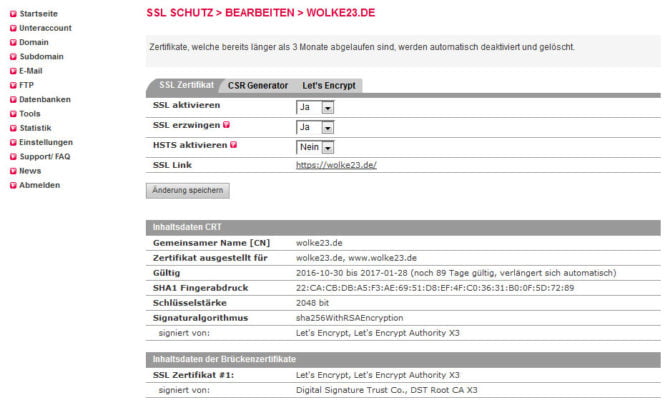
Logge dich als erstes im KAS ein und gehe zu „Domain > bearbeiten > domain.de > SSL Schutz“. Dort auf das rote Plus-Zeichen rechts neben „bearbeiten“ klicken. Dann auf den Karteireiter „Let’s Encrypt“ gehen, bei „Haftungsausschluss akzeptieren“ ein Häckchen setzen und auf „jetzt ein Let’s Encrypt beziehen und einbinden“ klicken.
Tipp: Falls du noch eine alte PHP-Version nutzen solltest, kannst du hier auch gleich auf 7.0 umstellen. Bei einigen Tests konnte ich Geschwindigkeitsvorteile gegenüber alten 5.x php-Versionen feststellen.
Nach kurzer Wartezeit kannst du auf den Reiter „SSL Zertifikat“ klicken und dort erst einmal nur auf „SSL aktivieren“ und speichern.
Den Tab kannst du offen lassen, wir brauchen ihn gleich noch. Jetzt geht es erst einmal in WordPress – zumindest ist das mein aktuelles Vorgehen.
2. WordPress-URLs auf https umstellen
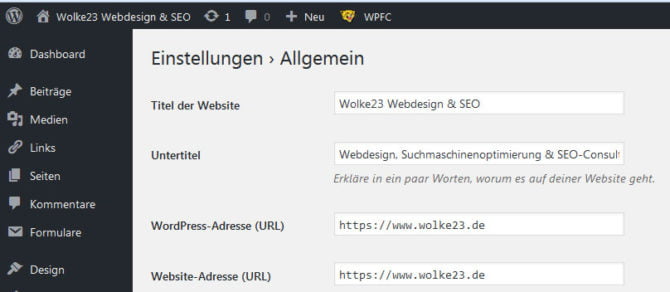
Logge dich nun im Adminbereich des betreffenden WordPress-Projektes ein und gehe auf Einstellungen > Allgemein. Ergänze dort einfach bei WordPress-Adresse (URL) und Website-Adresse (URL) ein „s“ nach „http“:
Nun auf „Änderungen übernehmen“ klicken. Danach musst du dich neu in WordPress einloggen. Nun sollte die Seite bereits grundsätzlich via https:// laufen. Check kurz im Frontend, ob dies soweit funktioniert.
Hinweis: Solltest du bei deinem Projekt kurz vorher einen IP oder DNS-Wechsel durchgeführt haben, kann es einen Tag lang dauern bis die zentralen Nameserver (hallo Telekom!), das geblickt haben. Insofern mit der SSL-Umstellung solange warten.
3. Datenbank-Änderungen durchführen
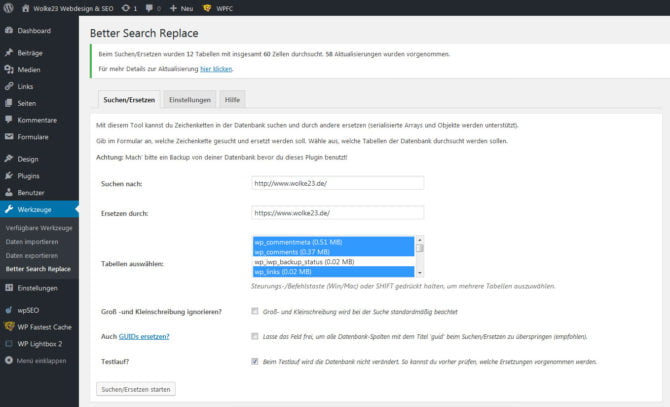
An vielen Stellen in der Datenbank von WordPress sind nun allerdings noch veraltete Verknüpfungen vorhanden. Installiere am einfachsten das Plugin „Better Search Replace“, du findest es danach unter „Werkzeuge“.
Gib bei „Suchen nach:“ dann „http://www.deinedomain.de/“ ein und bei „Ersetzen durch:“ analog https://www.deinedomain.de/. Wähle bei den Tabellen alles Relevante aus (in der Regel alle Standard-Wordpress-Tabellen). Klicke auf „Suchen/Ersetzen starten“, erst via Testlauf, danach dann in echt, wenn es soweit gut aussieht. Ach ja: Im Zweifel vorher ein Backup anlegen 🙂
4. SSL erzwingen
Nun noch einmal ins KAS in den hoffentlich noch offenen Tab und dort „SSL erzwingen“ anklicken und speichern. Ab jetzt wird jede http-Anfrage auf https umgeleitet.
Ein kurzer Weiterleitungs-Check für eine Unterseite:
>>> http://www.wolke23.de/blog/wordpress/captcha-vs-cache-plugins-bei-wordpress.html
> ——————————————–
> 301 Moved Permanently
> ——————————————–
Status: 301 Moved Permanently Code: 301 Date: Sun, 30 Oct 2016 11:17:44 GMT Server: Apache Location: https://www.wolke23.de/blog/wordpress/captcha-vs-cache-plugins-bei-wordpress.html Vary: Accept-Encoding Content-Length: 289 Connection: close Content-Type: text/html; charset=iso-8859-1 >>> https://www.wolke23.de/blog/wordpress/captcha-vs-cache-plugins-bei-wordpress.html
> ——————————————–
> 200 OK
> ——————————————–
Status: 200 OK Code: 200 Date: Sun, 30 Oct 2016 11:17:44 GMT Server: Apache Vary: Accept-Encoding Connection: close Content-Type: text/html
Fein, das sieht gut aus 🙂 (Ok, außer die aktuelle Struktur des Blogbereichs, das sind noch Altlasten auf einer anderen Migration).
Weiterleitung per htaccess
Ich habe die Variante SSL erzwingen über den Hoster der htaccess Lösung vorgezogen, da allinkl sie nun einmal ganz bequem anbietet und sie nun schon sofort serverseitig vom Apache erledigt wird (mehr dazu am Ende dieses Artikels). Wie oben getestet, funktioniert es und es erspart den Eingriff in die htaccess. Falls man dies dennoch tun will, fügt man diese Zeilen ein:
RewriteEngine On
RewriteCond %{SERVER_PORT} !^443$
RewriteRule (.*) https://%{HTTP_HOST}/$1 [R=301,L]
5. Nicht-sichere Inhalte identifizieren und eleminieren
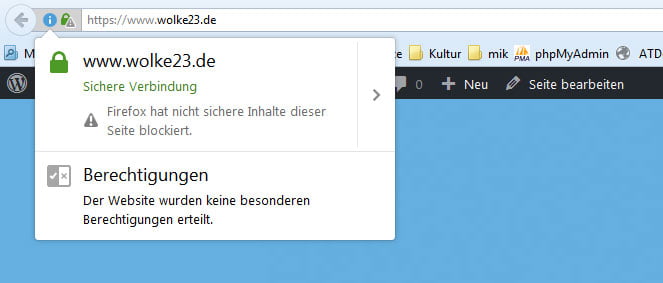
Ganz wichtig ist nun ein Blick im Frontend auf die Adresszeile des Browsers:
Das grüne Symbol zeigt, dass die Verbindung grundsätzlich sicher ist. Firefox hat allerdings nicht-sichere Inhalte blockiert. Dies zeigt der graue Warnhinweis an, den wir natürlich loswerden wollen.
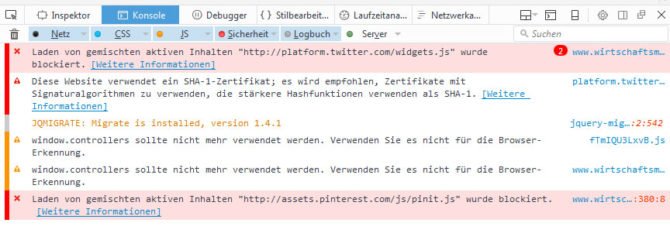
Wenn man sich den Quellcode anschaut und diesen nach http:// durchsucht, dann sieht man, dass einiges an externen Scripten nachgeladen wird, die unsicher sind. Noch besser geht es bei Firefox mit der Fehlerkonsole, die über Strg + Shift + K geladen wird. Dort lohnt auch stets ein Blick in die Netzwerkanalyse (direkt via Strg + Shift + Q).
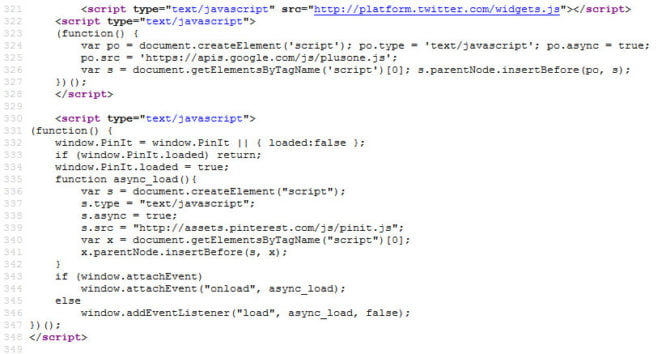
In den aktuellen Fällen mit dem Elmastudio Theme Tatami (ähnlich auch bei Dorayaki und anderen) betrifft dies Google-Fonts und Social Media Scripte:
Man sieht hier beispielsweise Twitter und Pinterest mit unsicherer Einbindung. Gerade letzteres ist mir bei den ansonsten sehr geschätzten Elmathemes (für die ich sowieso eigene SEO-Varianten verwende) grundsätzlich ein Dorn im Auge, da es immer geladen wird, obwohl ich Pinterest-Buttons nirgendwo integriert haben will. Ich gehe hier aktuell wie folgt vor:
- functions.php (von Tatami selbst, nicht beim Child-Theme, wegen Google Fonts)
Suche in Zeile 31
wp_register_style(‚googleFonts‘, ‚http://fonts.googleapis.com/css?family=Open+Sans:400italic,600italic,700italic,400,700,600‘);
und ersetze durch:
wp_register_style(‚googleFonts‘, ‚https://fonts.googleapis.com/css?family=Open+Sans:400italic,600italic,700italic,400,700,600‘);
Wobei ich raten würde, Google Fonts komplett zu entfernen und durch Standardschriften zu ersetzen (Gründe: Speed Optimierung, Datenschutz).
Dazu ist dieses Vorgehen auch nicht update-sicher, aber Ellen von Elmastudio hat mir geschrieben, dass sie zur Zeit alle Elmathemes überarbeiten, so dass bei kommenden Updates all diese Probleme behoben werden sollen. Dieser Artikel soll für die Zeit bis dahin helfen bzw. lässt sich auch auf andere Themes anwenden 🙂 - Die footer.php von Tatami bearbeiten (siehe obigen Screenshot), sofern noch nicht im Child-Theme vorhanden, und dort dann updatesicher speichern. Je nach Gusto nur Pinterest raus und die anderen auf https umschreiben oder komplett aufräumen. Ich tue gerade letzteres, habe also die Zeilen 14 bis 46 gelöscht.
- Deaktivierung der Social Media Buttons in den Theme-Einstellungen, sofern diese aktiviert waren. Einerseits schade, aber andererseits in der aktuellen Form rechtlich in Deutschland sowieso problematisch.
Danach ist hier auf dieser Website auf der Startseite- wie auch den Unterseiten alles grün.
6. Spezialfälle
Zählpixel der VG Wort
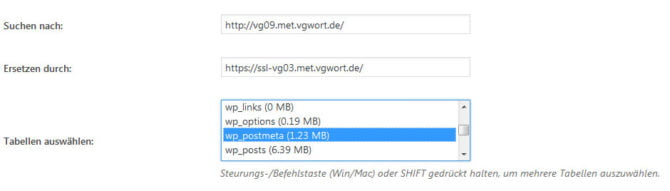
Hier auf Wolke23 sorgte nur der Zählpixel der VG Wort für Probleme bei den Artikeln, wo er eingebaut ist. Daniel Weihmann hat sich bereits die Arbeit gemacht, hier findest du die Infos: VG Wort unter SSL/ HTTPS nutzen. Ich habe hier einige Seiten nachgearbeitet, wie so oft hilft Better Search Replace:
Einfach „http://vg09.met.vgwort.de/“ durch „https://ssl-vg03.met.vgwort.de/“ ersetzen, betroffen ist bei mir wp_postmeta aufgrund der Realisierung der Zählpixel durch ein benutzerdefiniertes Feld.
Ich hoffe, dieses Tutorial hilft dir weiter. Fragen (ohne Linkspam) gern in die Kommentare posten.
7. Google Search Console
Im letzten Schritt sollte unbedingt in der Google Search Console eine neue Property angelegt und bestätigt werden – immerhin gilt bei html-Verifizierung dasselbe Dokument weiter und muss nicht erneut hochgeladen werde. Ansonsten ist Google hier einmal mehr so benutzerunfreundlich, dass man nicht einfach mit einer einzigen Property domainbasiert arbeiten und einfach https… als bevorzugtes Format hinzufügen kann. Insofern muss man selbst Hand anlegen. Übrigens kann es sehr lange dauern, bis Google wirklich alle http-Variante aus dem Index hat. Bei mir sind bei Projekten teils nach einem halben Jahr (!) noch http-Varianten im Index und am Ranken, trotz sauberer Weiterleitungen. Wie so oft in den letzten Jahren, macht die Findemaschine aus Moutain View hier leider wieder einen schlechten Job.
Weitere Ressourcen zum Thema
- Onpage.org: SSL und SEO – Zwei wie Pech und Schwefel?










Hallo Frank,
schöne Zusammenfassung zur Umstellung auf SSL. Kann eigentlich nicht verstehen, warum Theme- und Plugin-Entwickler noch immer fest „http“ irgendwo rein schreiben, obwohl es in den meisten Fällen ein „//example.com/…“ auch tut.
Für den Zählpixel von VGWort habe ich bei mir im Blog mal was vorbereitet: https://www.weihmann.de/blog/vg-wort-ssl/
Kannst also auch diesen Punkt in deiner Anleitung mit aufnehmen.
Da ich auch mitten in der Umstellung auf https stecke, eine kurze Information zum Thema VG-Wort:
Ich habe kürzlich nachgefragt, wie das denn sei, mit den alten Zählpixeln.
Daraufhin habe ich eine Antort von Frau Wagner (VG-Wort) erhalten, die wie folgt lautet:
——————X——————–
für eine Verwendung in einer SSL verschlüsselten Webseite, muss die Zähldomäne in der Zählmarke durch https://ssl-vg03.met.vgwort.de/ ersetzt werden. Der Rest des IMG Tags bleibt identisch zur bisher verwendeten Fassung.
Bitte beachten Sie, dass hier NUR die vg03 Domäne verwendet werden kann, wie angegeben. Nur dort können die Zugriffe auf eine ssl – verschlüsselte Seite korrekt gezählt werden.
Nachlesen können Sie das auch unter https://tom.vgwort.de/Documents/pdfs/dokumentation/metis/DOC_Urhebermeldung.pdf im Kapitel 8.2.4
Wenn die Verschlüsselung die einzige Unterscheidung bei den URLs darstellt, ist es nicht nötig, diese Änderung zu melden. Unser „System“…also ich…bin in der Lage das korrekt zu bewerten.
——————X——————–
Vielen Dank Daniel, funktioniert. Zumindest was die Verschlüsselung angeht, ob die VG Wort noch richtig mitzählt ist eine andere Sache 🙂 Hab es entsprechend ergänzt.
Hi Frank, ich habe gerade gesehen, dass man Let’s encrypt auch schon im kleinsten Paket (Privat) nutzen kann. Muss vorher über die Kundenverwaltung unter „Zusatzoptionen“ gebucht werden. Kostet 0,95 € (inl. MwSt.) pro Monat. Ist in der Summe aber günstiger, als auf das PrivatPlus upzudaten. Ich habe es jetzt mal bestellt und werde mal testweise anfangen, ein paar Domains mit Deiner Anleitung umzustellen.
Ich nutze in vielen Projekten die Google-Fonts. Ich dachte eigentlich, dass die optimal sind. Kommen doch von Google 😉 Bist Du da anderer Meinung?
Hallo Thomas,
anstelle von Google Fonts empfehle ich Standardschriften. Gründe: Bessere Ladezeiten der Seite (Speed-Optimierung), weniger Infos für die Datenkrake.
Hallo Frank, danke für den wertvollen Hinweis zu den google fonts! Ich versuche gerade herauszufinden, warum eine Seite von mir so lange zum Laden braucht, das war nochmal ein guter Tipp! Liebe Grüße!
Besten Dank für den Tipp mit Better Search Replace und auch für die Anleitung als ganzes. Hat einwandfrei geklappt.
Hallo,
interessante Zusammenfassung. Es zeigt die ersten, wichtigen Schritte super.
Danke an dieser Stelle für diesen Artikel!
Frage zur Änderung in WordPress unter Einstellungen > Allgemein: bei mir lässt sich die WordPress-Adresse nicht ändern. Kein Umschreiben möglich. Das liegt woran?! Bzw. wie schwerwiegend ist es, dass hier keine Anpassung möglich ist?
Danke für feedbacks,
Andrea
Es ist echt kompliziert geworden. ( Jedenfalls für mich ) Ich bin kein Seo oder Programmierer etc. Google wird kurz oder lang die Rankings der Seiten erhöhen, die SSL haben. Die normalen Seiten werden dann abgestuft.
Danke für die Tipps hier !
Karl
Die Google Fonts – Das wusste ich auch nicht. Habe diese Standartschriften sofort installiert. Fazit.: Besseres Ranking ! Danke vielmals !